En este Tip, mostraré cómo crear extensiones de página en Dynamics 365 Business Central, utilizando Visual Studio Code, como de costumbre. Este Tip sigue la secuencia anterior.
Aquí coloco el código necesario para crear la página extendida de “Company Information”, para este ejemplo:
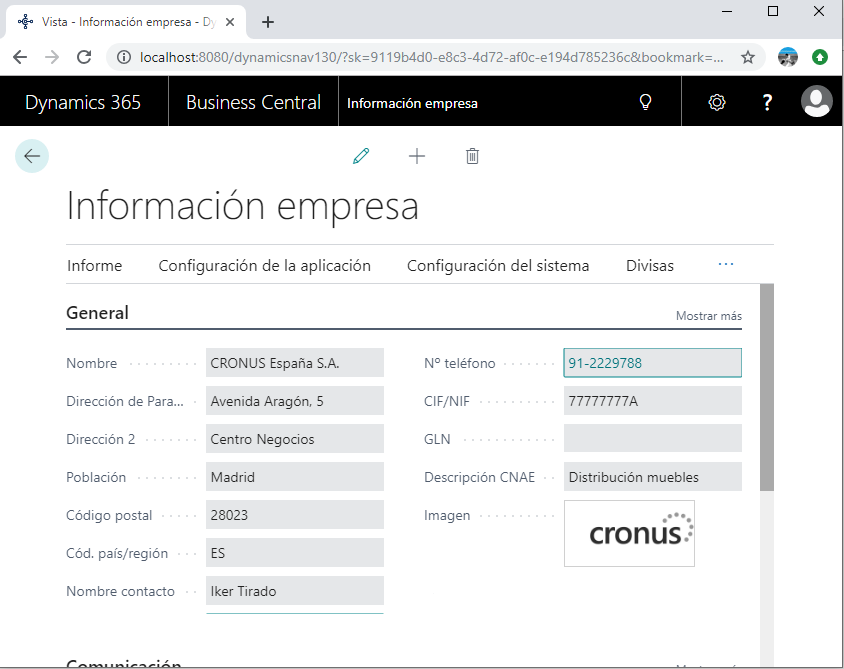
Antes de la extensión (vista Web):
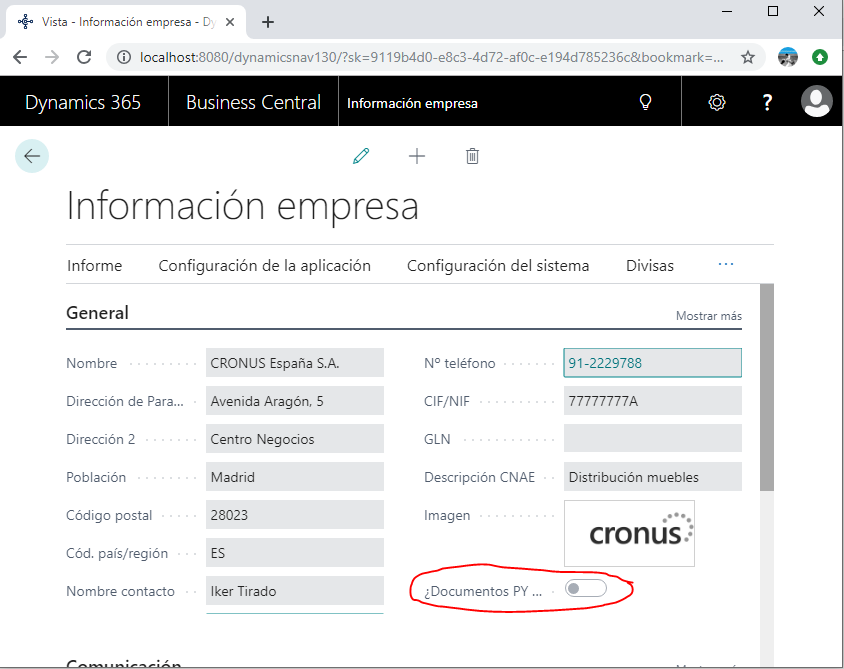
Después de la extensión (vista Web):


Si la página está mal direccionada veremos un error como este:
Se corrige cambiando la variable de inicio en launch.json
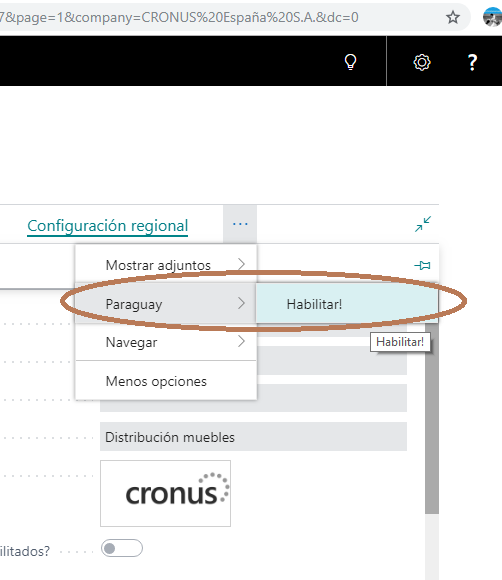
Y por último aquí está la extensión de página con sus respectivos comentarios:
//Creamos la extensión de página
pageextension 50110 PageCompanyInformationExt extends "Company Information"
{
//Generamos el diseño...
layout
{
//Agregamos los campos necesarios al final de algún grupo existente
addlast(General)
{
//agregar el campo en cuestión
field(HabilitacionDocumentos; HabilitarDocumentosPY)
{
//Completar sus propiedades
ApplicationArea = All;
Caption = '¿Documentos PY habilitados?';
Enabled = true;
}
}
//Modificar algún campo existente
modify("Address")
{
Caption = 'Dirección de Paraguay';
}
}
//Generar las acciones
actions
{
//Agregar la acción en alguna sección existente
addlast(Creation)
{
//Crear un grupo...
group(Paraguay)
{
//Agregar una acción dentro del grupo
Action(Habilitar)
{
//Colocar sus propiedades
ApplicationArea = All;
Caption = 'Habilitar!';
//Generar el código para la acción (clic o touch)
trigger OnAction();
begin
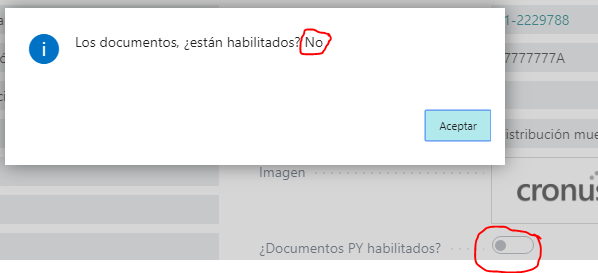
Message('Los documentos, ¿están habilitados? ' + Format(HabilitarDocumentosPY));
end;
}
}
}
}
}
De esta manera, logramos agregar más campos a la página “Company Information” sin modificarla nativamente y mostrando/ocultando botones. Nos encargamos de desarrollar sobre los objetos extendidos, tal como lo hicimos con la tabla extendida.