La semana pasada vimos como inyectar HTML en una página dentro de Microsoft Dynamics 365 Business Central. Hoy veremos cómo agregar código Javascript que muestre una ventana de confirmación y luego muestre una alerta. Ya dá para empezar…
Versión: 2020 Wave 2 (KID: 5001735)
Vamos a retomar el código que escribimos en el archivo js/script.js para poder realizar la acción allí:
function ClickMe()
{
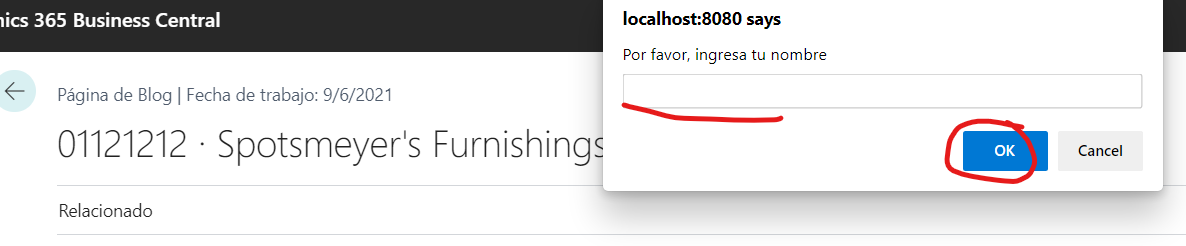
let nombre = prompt("Por favor, ingresa tu nombre", "");
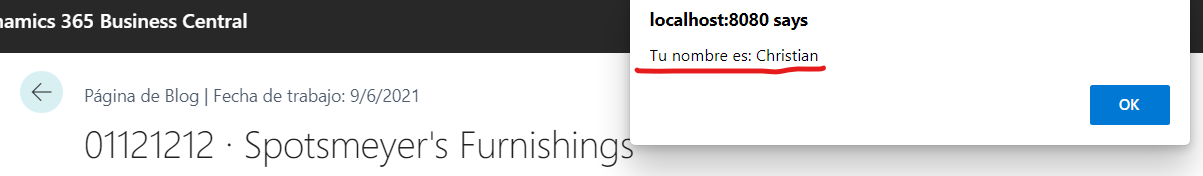
alert('Tu nombre es: '+ nombre);
}
En la página de Microsoft Dynamics 365 Business Central haremos la llamada al script en cuestión:
usercontrol(html; Html)
{
ApplicationArea = All;
trigger HacerAlgo()
var
htmlText: Text;
begin
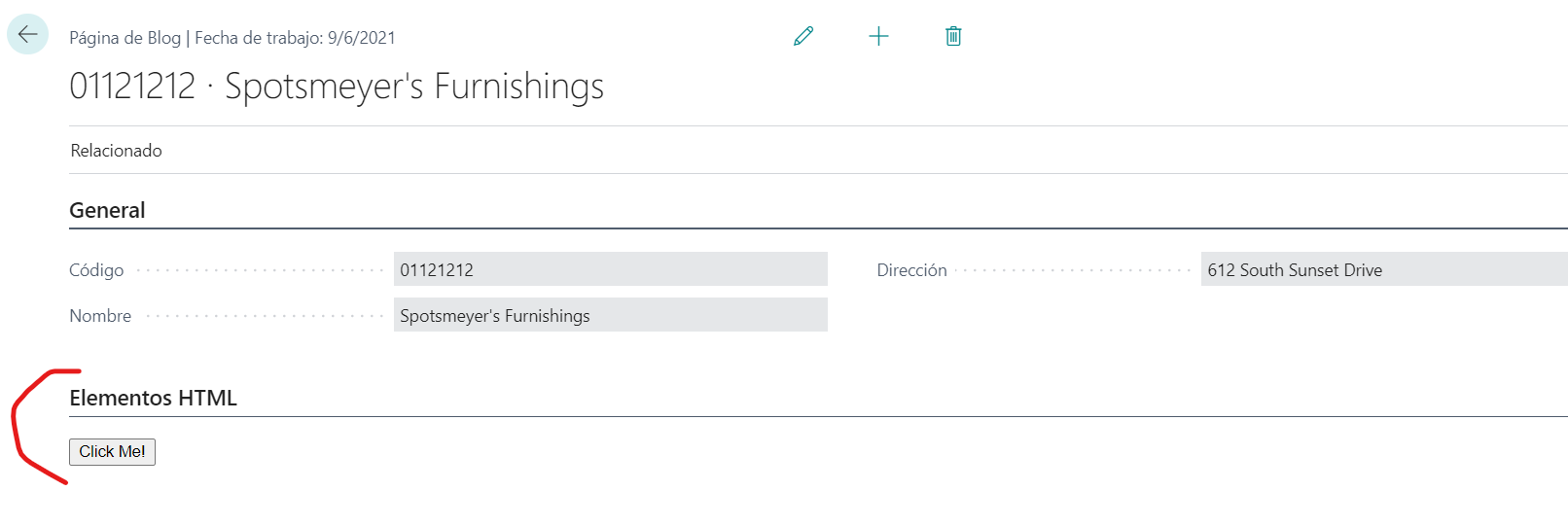
htmlText := '<button type="button" onclick="ClickMe()">Click Me!</button>';
CurrPage.html.Render(htmlText);
end;
}
De esta manera veremos el resultado según los siguientes pasos:


Así logramos realizar acciones con JavaScript desde una página en Microsoft Dynamics 365 Business Central. También podemos realizar tareas complejas como llamadas a APIs, AJAX, etc.
¡Espero resulte útil!