En este artículo mostraré como instalar Node.js en WSL. También, veremos como escribir código, compilar y ejecutarlo en WSL desde Visual Studio Code.
Windows 11 Insider Preview Build 25131
En Windows 11, especificamente gracias a WSL - Windows Subssytem for Linux podemos instalar y ejecutar aplicaciones desarrolladas con Node.js de manera bastante sencilla y rápida.
Instalar Node.js en WSL Link to heading
Preparamos WSL para la instalación de Node.js
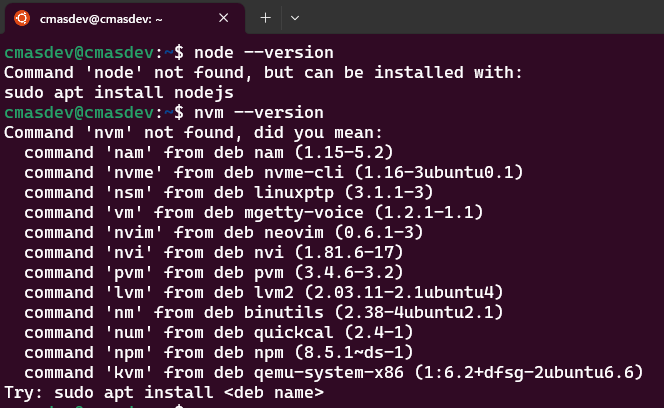
- Verificamos las versiones de Node.js y NVM que tenemos instaladas (se supone que no las tenemos):

- Procedemos a instalar NVM (Node Version Manager):
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
- Ahora, instalamos la última versión de Node.js:
nvm install node
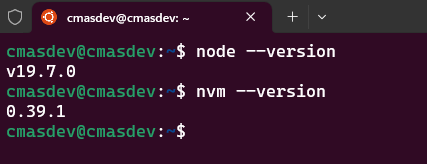
- Verificamos las versiones y listo:

Aplicacion en Visual Studio Code Link to heading
Dentro del Visual Studio Code creamos la aplicación y procedemos a ejecutarla normalmente.
- Creamos un archivo app.js
- Escribimos las siguientes líneas de código:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hola desde cmas.dev!');
}).listen(8080);
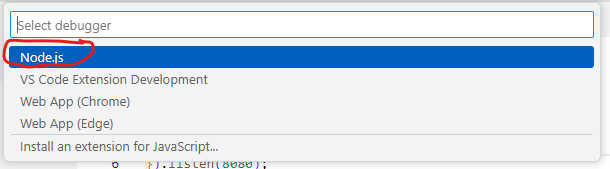
- Presionamos la tecla F5 y seleccionamos la opción Node.js:

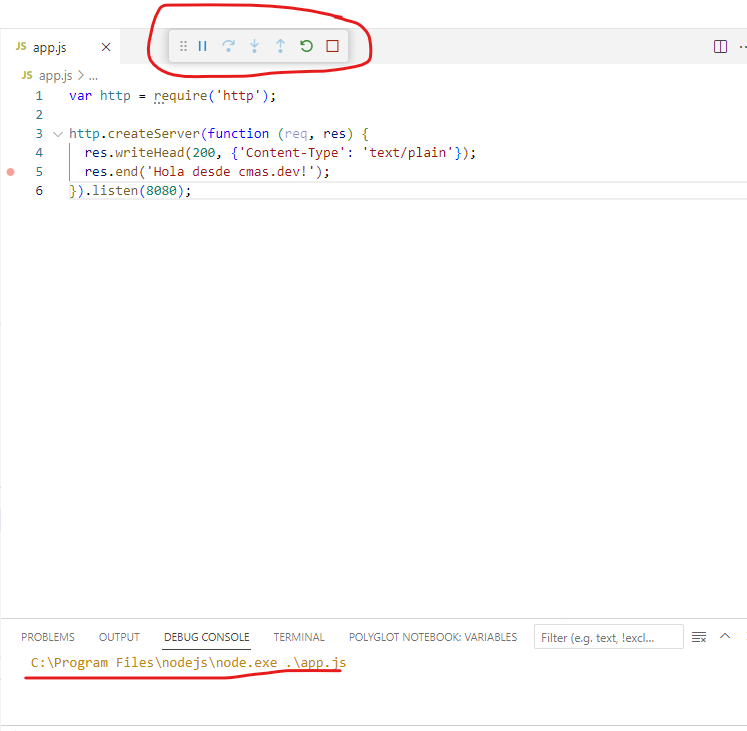
- Veremos los controles de depuración y en la consola veremos que ha creado la aplicación:

- En el navegador de preferencia, colocamos la URL definida en el código y vermeos nuestro pequeña applicación:

Aplicacion en Visual Studio Code con WSL Link to heading
Dentro del Visual Studio Code creamos la aplicación y procedemos a ejecutarla en WSL.
- Descargar la extensión para desarrollo remoto aquí
- Abrimos una nueva ventana de Visual Studio Code y hacemos clicn en el icono de acceso remoto:

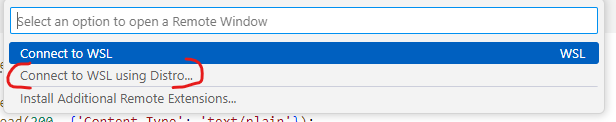
- Seleccionamos la opción de distro para WSL:

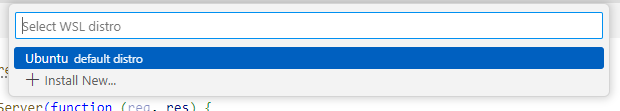
- Marcamos la opción Ubuntu:

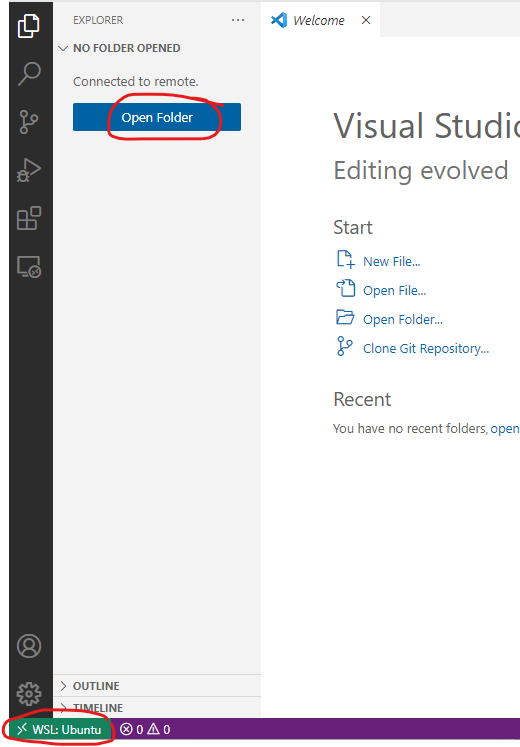
- Abrimos la carpeta donde almacenaremos el proyecto (en Ubuntu):

- Escribimos las siguientes líneas de código (con algunas diferencias del código anterior):
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('¡Hola desde cmas.dev y WSL!');
}).listen(8081);
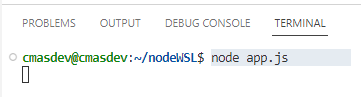
- Ejecutamos la aplicación desde la Terminal de Ubuntu:

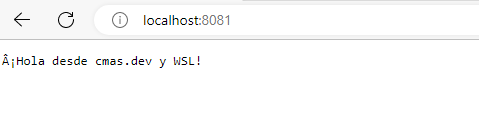
- Abrimos el navegador y colocamos la dirección que especificamos en el código:

De esta manera hemos realizado una aplicación NodeJs en Windows directamente así como en WSL. Ambas opciones son válidas, nada más depende de la elección del desarrollador.
¡Espero resulte útil!