En este artículo mostraré cómo hospedar/mostrar una aplicación ASP.NET Core dentro de una aplicación UWP en Windows.
Windows 11 Insider Preview Build 25126
Muchas veces ya tenemos una aplicación desarrollada utilizando todos los estándares posibles de su mundo (HTML, CSS, JavaScript, ASP.NET, etc.). Entonces, aquí veremos cómo reutilizar esto dentro de una app UWP (inclusive se podría publicar la app UWP con la URL publicada dentro).
Aplicación ASP.NET Core Link to heading
Primeramente, crearemos la aplicación ASP.NET Core básica y la ejecutaremos para verla en el navegador.
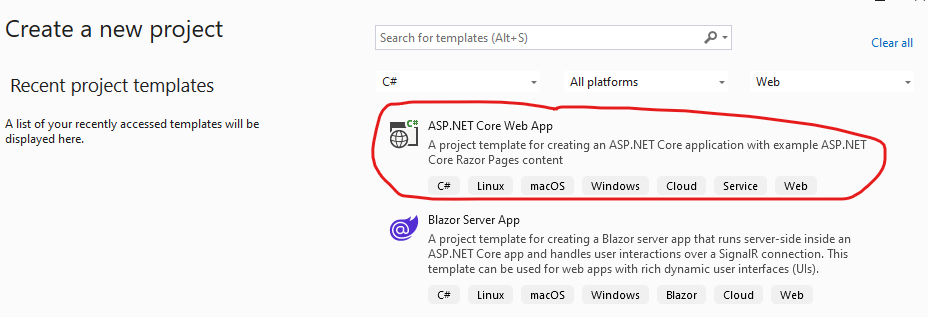
- Creamos un nuevo proyecto ASP.NET Core:

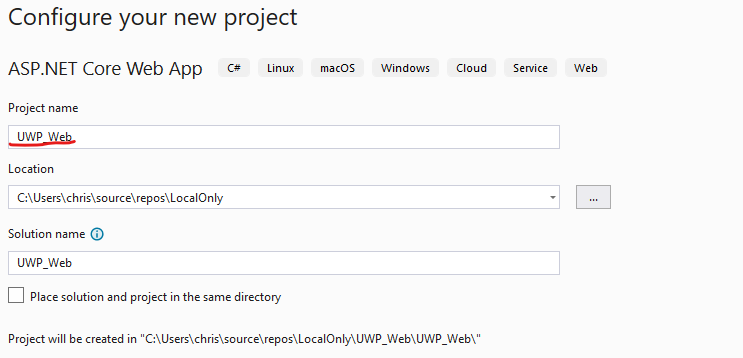
- Colocamos un nombre al proyecto:

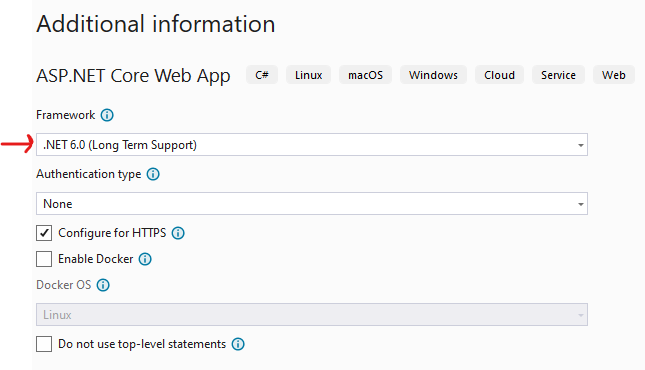
- Seleccionamos el Framework que se ajusta a nuestras necesidades:

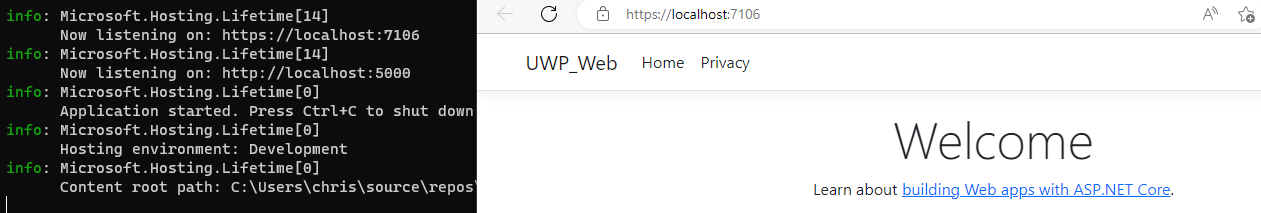
- Ejecutamos la aplicación (presionando la tecla F5), veremos el servidor y la web funcionando:

Listo, ya tenemos nuestra aplicación Web.
Aplicación UWP (Univesal Windows Platform) Link to heading
Crearemos la aplicación UWP apuntando a Windows 11 como Sistema operativo.
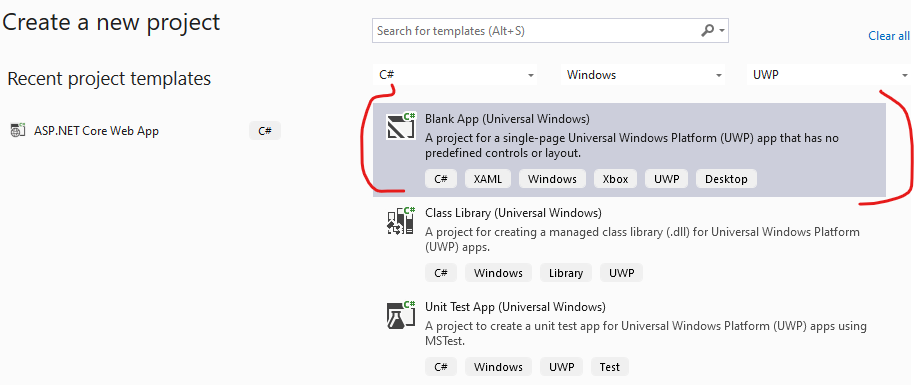
- Creamos un nuevo proyecto Universal Windows:

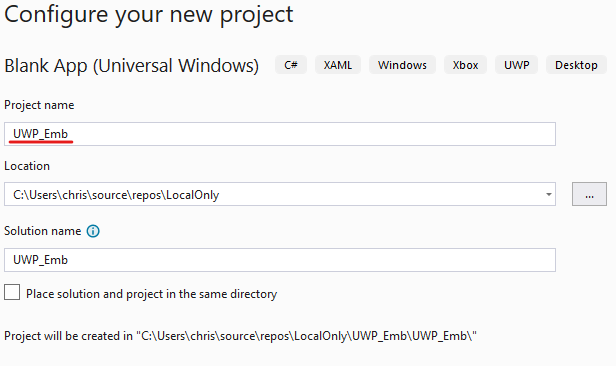
- Colocamos un nombre al proyecto:

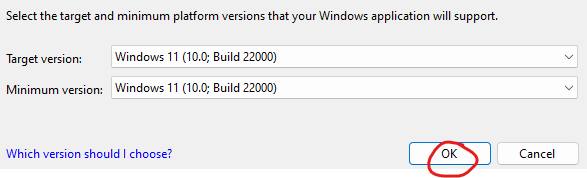
- Seleccionamos las versiones para Windows que estarán disponibles:

- Escribimos el código necesario para que nuestra web app pueda verse:
<Page
x:Class="UWP_Emb.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWP_Emb"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<WebView Source="https://localhost:7106/" />
</Grid>
</Page>
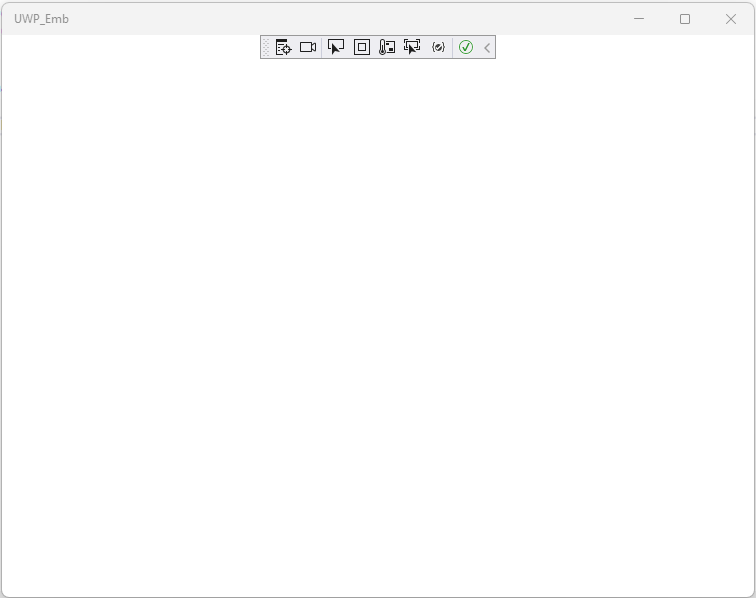
Ejecutamos la aplicación (presionando la tecla F5), veremos… nada:

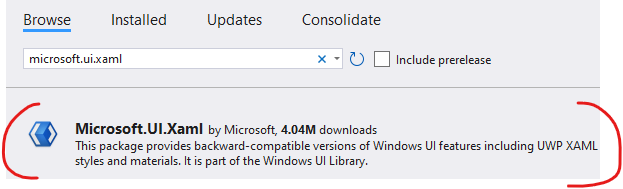
Esto debido a que la librería no está soportada y necesita la nueva versión (acaba de ser lanzada aquí).Procedemos a cargar el nuevo paquete desde Nuget, para ellos vamos a **** > > :

Colocamos el código nuevo para que esto nos funcione:
<Page
x:Class="UWP_Emb.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWP_Emb"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:controls="using:Microsoft.UI.Xaml.Controls"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<controls:WebView2 Source="https://localhost:7106/" />
</Grid>
</Page>
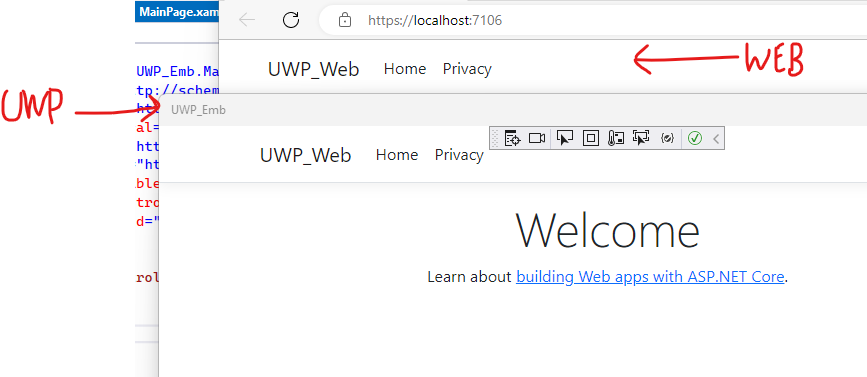
- Ejecutamos la aplicación (presionando la tecla F5), veremos nuestra web app funcionando:

Parece algo muy sencillo, pero me tomó algunos días poder encontrar que el problema estaba en la actualización de la librería Microsoft.UI
¡Espero resulte útil!