En este artículo mostraré cómo crear una aplicación con Windows App SDK en React. Ojo: Es mi primera prueba con React (nunca lo he usado).
Windows 11 Insider Preview Build 25188
Existen algunas opciones válidas para crear aplicaciones para Windows 11, entre ellas, las siguientes:
- WinUI (más adelante entraremos en detalle en esto).
- .NET MAUI (que me agrada bastante)
- PWA (Progressive WEb Applications)
- React para Windows (que usaremos en este artículo)
Como es la primera vez que trabaremos con React, debemos preparar el entorno.
Instalación de React Native for Windows Link to heading
- Creamos la carpeta en el directorio de preferencia.
- Accedemos a él desde Power Shell:
cd C:\Users\chris\source\repos\LocalOnly\ReactNativeWin
npx react-native init TestApp --template react-native@^0.70.0
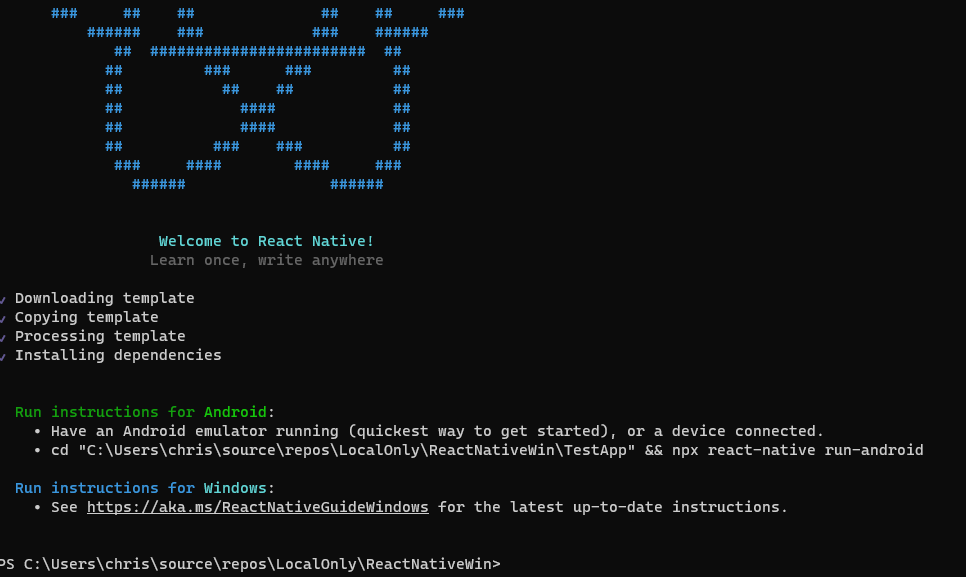
- La instalación quedará algo así:

- Ir a la carpeta creada:
cd TestApp
- Instalar la extensión de Windows:
npx react-native-windows-init --overwrite
- Creamos el enlace con las dependencias:
npx react-native autolink-windows
- Fin de la instalación
Creación de aplicación Link to heading
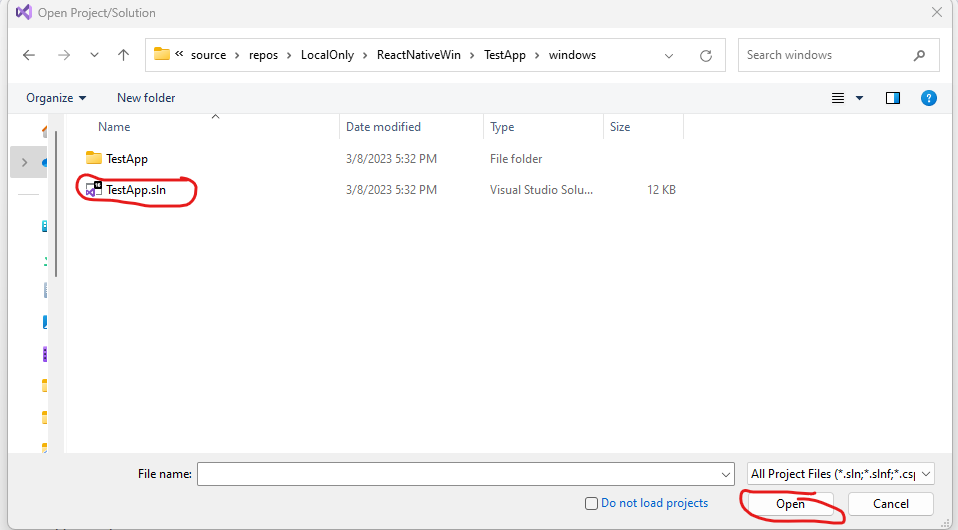
- Abrir un proyecto existente desde Visual studoo 2022:

- En Power Shell, escribir lo siguiente (para arrancar el servidorcillo):
npm start
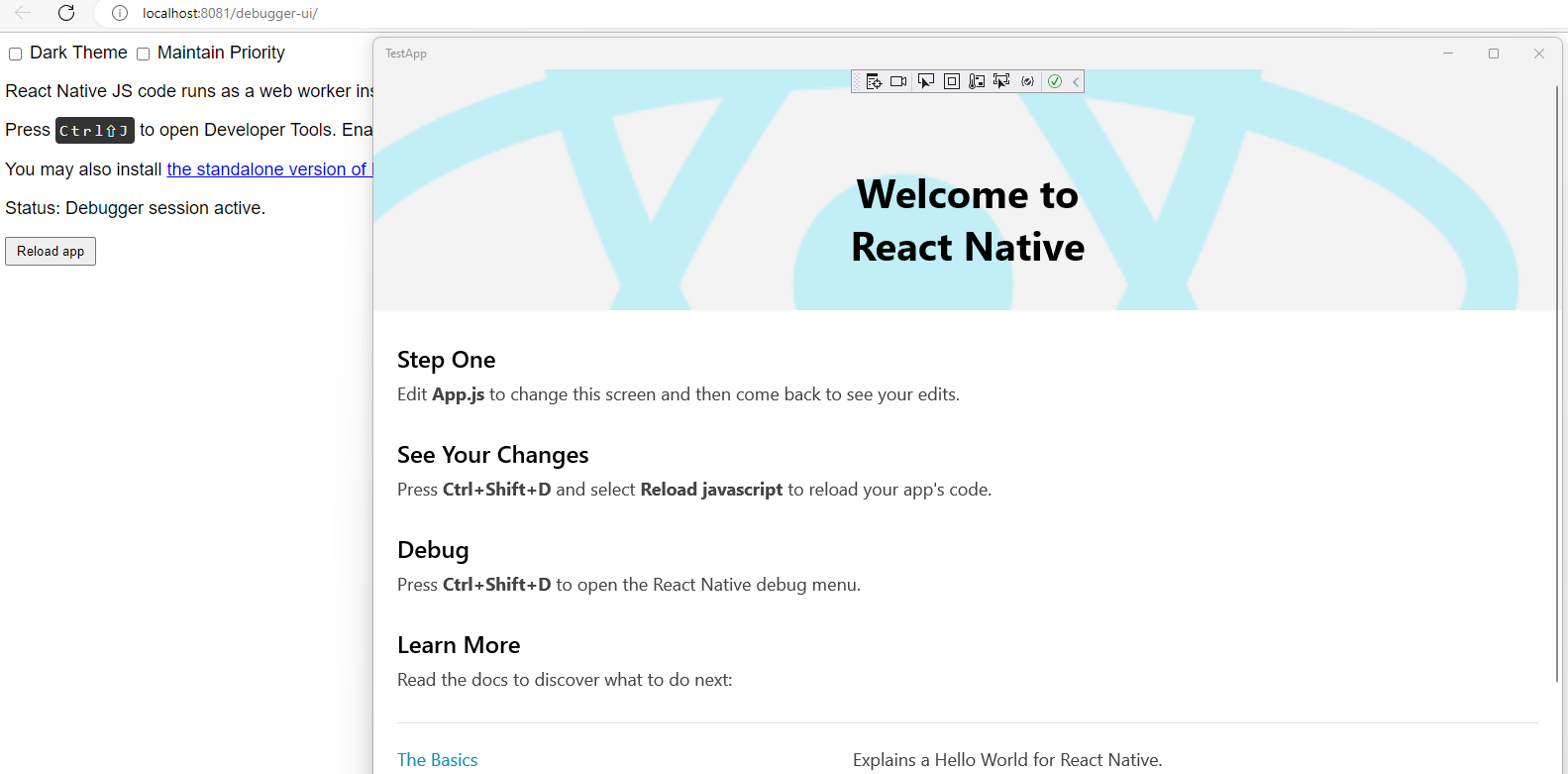
- Ejecutamos la aplicación desde Visual Studio 2022 (la compilación demora un poco dependiendo de la capacidad del equipo de desarrollo):

Y con esto tenemos nuestra primera aplciación Windows App SDK con React.
¡Espero resulte útil!