En este artículo mostraré cómo utilizar la técnica de Data Binding en una aplicación .NET MAUI sobre Windows 11.
Windows 11 Insider Preview Build 25206
Data binding en XAML es un mecanismo que permite vincular propiedades de dos objetos dentro de una página, o entre objetos visuales y datos subyacentes. Se declara usando una extensión de marcado llamada Binding. La declaración de data binding consiste en una serie de cláusulas que siguen la palabra clave Binding y se separan por comas (,). Las cláusulas pueden estar en cualquier orden y existen muchas combinaciones posibles.
Preparar el proyecto Link to heading
Primeramente, debemos crear el proyecto .NET MAUI y tenerlo listo para la plataforma Windows 11:
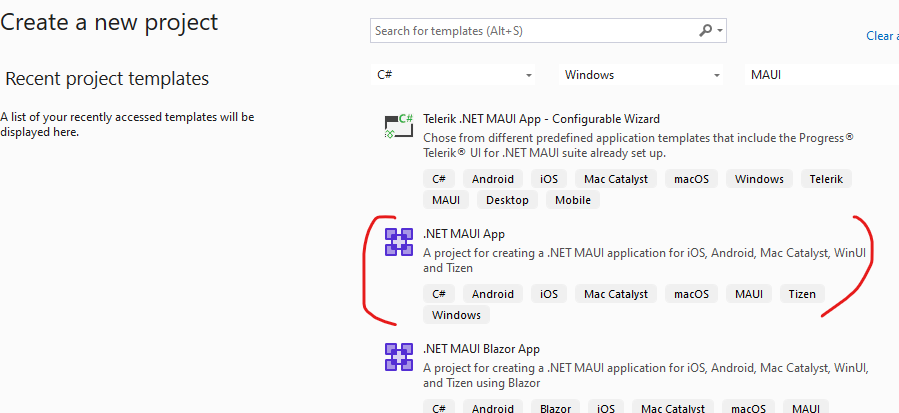
Creamos el proyecto en Visual Studio 2022:

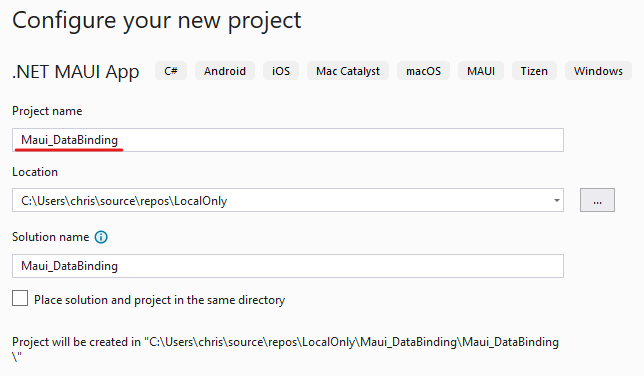
Colocamos un nombre descriptivo al proyecto nuevo:

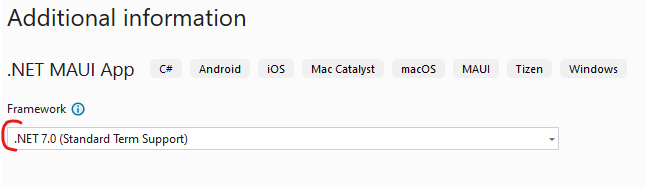
Seleccionamos el .NET Core que deseamos utilizar:

En el archivo MainPage.xaml verificamos el código XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Maui_DataBinding.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
- Prestemos atención al código del botón XAML:
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
- También verifiquemos al código del botón C#:
namespace Maui_DataBinding;
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
}
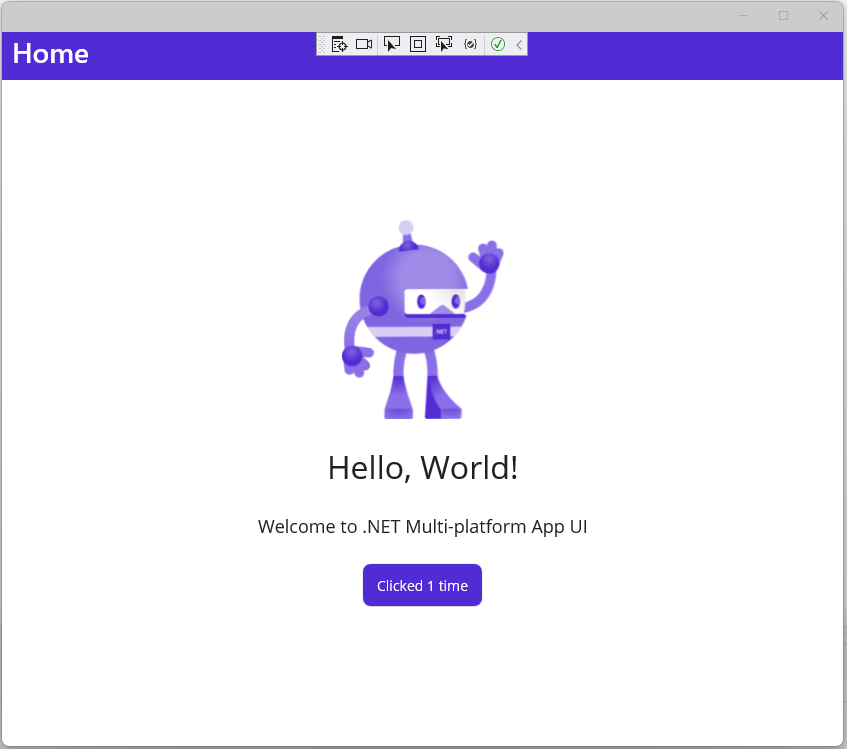
- Ejecutamos el código con F5 y veremos la aplicación Windows:

Bien hasta aquí no hay nada extraño en ningún lado.
DataBinding en .NET MAUI Link to heading
Data binding es una técnica que permite vincular dos propiedades entre dos objetos, al menos uno de los cuales suele ser un objeto de interfaz de usuario. Estos dos objetos se llaman el destino y la fuente. Data binding facilita la actualización automática de los datos entre los objetos.
Ahora vamos a adaptar nuestro código para que nuestra técnica funcione.
- En el constructor de la clase (en MainPage.xaml.cs) colocaremos el contexto de enlace:
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
- Debemos crear una nueva propiedad (para hacer uso del atributo count):
int count = 0;
public int Count
{
get
{
return count;
}
set
{
count = value;
OnPropertyChanged();
OnPropertyChanged("CounterBtnText");
}
}
- Ahora, debemos colocar la lógica en una propiedad para que se produzca el cambio (en este caso la propeidad será CounterBtnText):
public string CounterBtnText
{
get
{
if (Count == 0)
return "Click Here";
if (Count == 1)
return $"Clicked {Count} time";
return $"Clicked {Count} times";
}
}
- Nuestro evento Click del botón sufre modificaciones debido a que la lógica está en la nueva propiedad:
private void OnCounterClicked(object sender, EventArgs e)
{
Count++;
}
- Por último modificamos nuestra definición del botón en el código XAML dentro del archivo MainPage.xaml:
<Button
x:Name="CounterBtn"
Text="{Binding CounterBtnText}"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
- Ejecutamos la aplicación y nos queda así:

¡Espero resulte útil!