En este artículo veremos cómo crear una aplicación de Chat en WPF con Telerik. (Antesala de todo el tema de ChatGPT)
Windows 11 Insider Preview Build 25290
Es raro, que después de tantos años vuelva a escribir un artículo sobre WPF (el último fue este) pero amerita hacerlo pues encontré un botón muy práctico para todo lo relacionado con este nuevo ¡BOOM! que es el ChatGPT.
El control en cuestión es RadChat que es parte del ConversationalUI de Telerik. Esto representa un Chat agnóstico para casi todas sus plataformas (aún no disponible para WinUI ni Blazor que me interesan muchísimo).
Proyecto WPF Link to heading
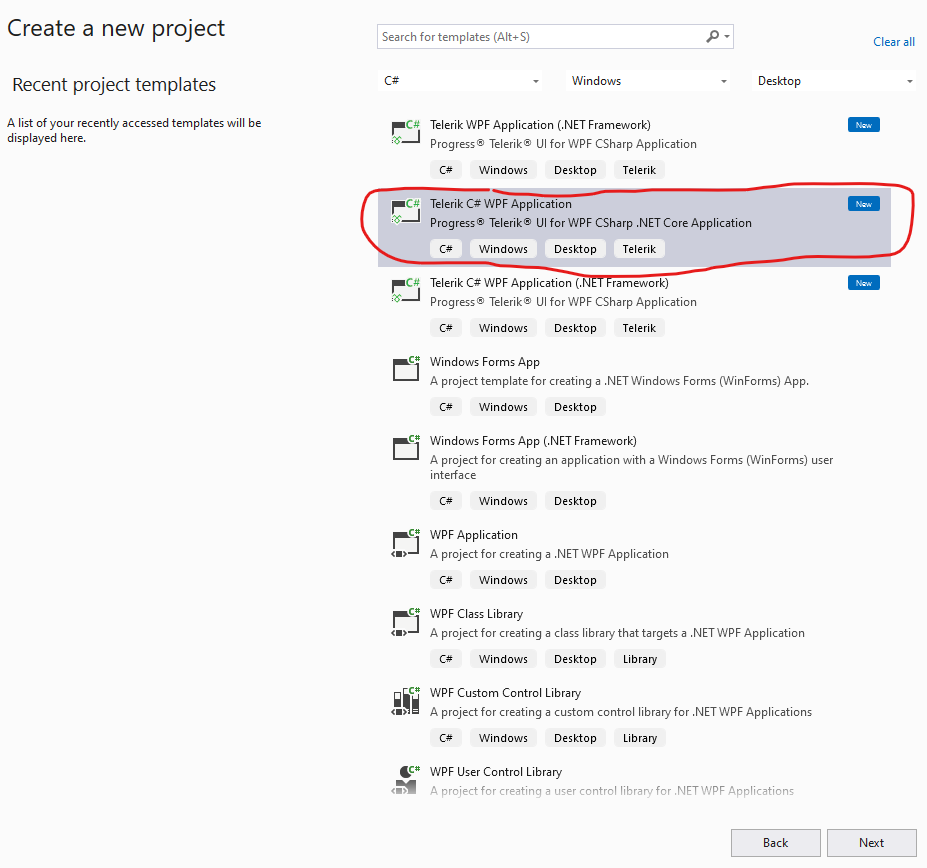
Vamos a crear un proyecto de tipo WPF:

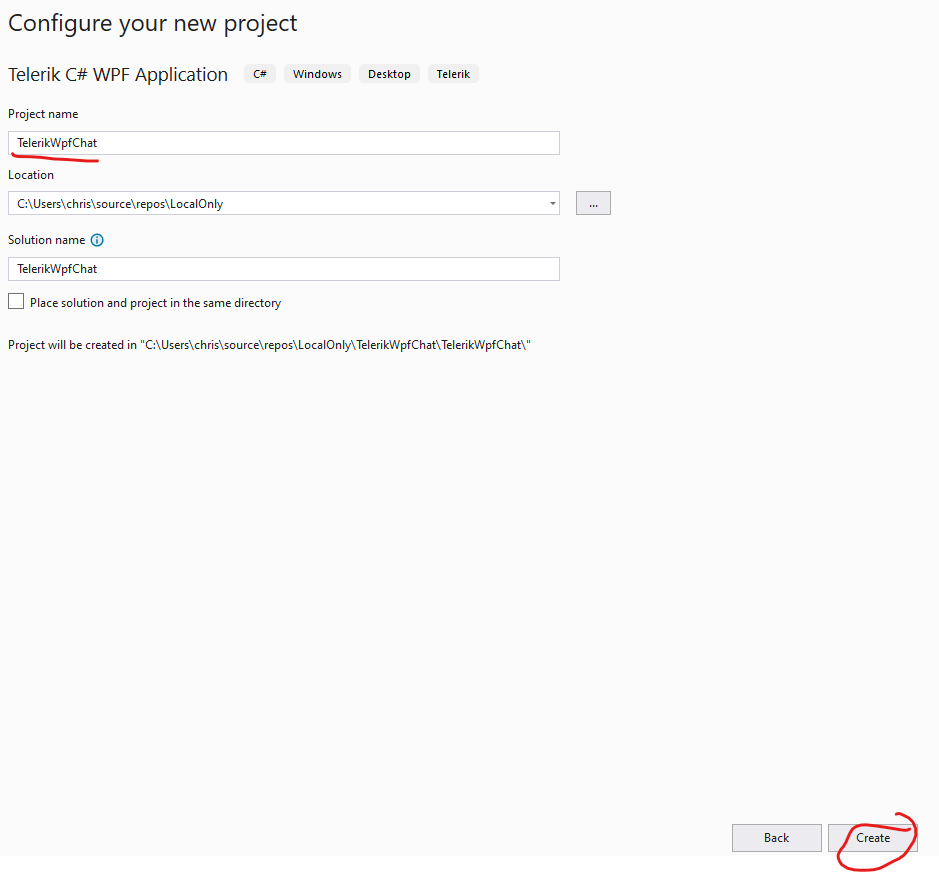
Colocamos un nombre descriptivo:

Seguimos los pasos en pantalla.
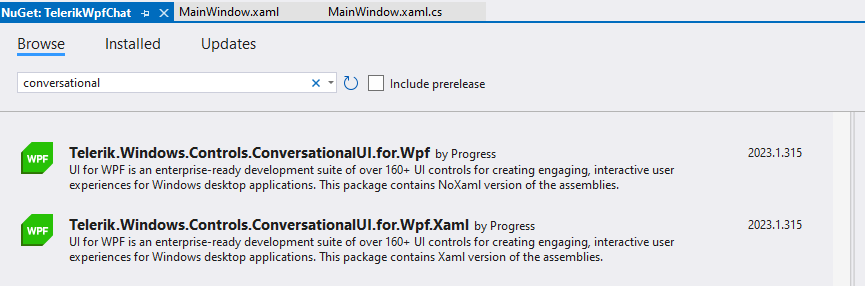
Agregamos las librerías necesarias:

Insertamos el control XAML:
<Window x:Class="TelerikWpfChat.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
Title="MainWindow" Height="350" Width="525">
<Grid>
<telerik:RadChat Name="chat" SendMessage="chat_SendMessage" ></telerik:RadChat>
</Grid>
</Window>
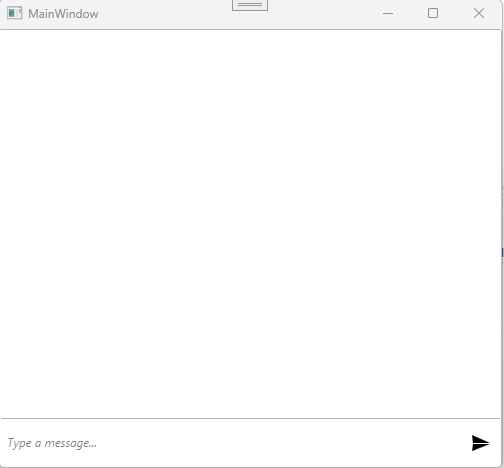
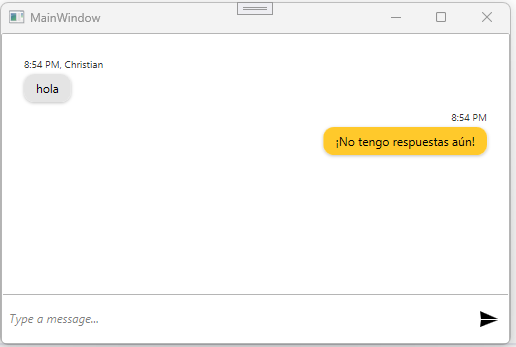
Probamos la aplicación:

Entonces, el código C# nos quedaría así:
using System.Windows;
using Telerik.Windows.Controls.ConversationalUI;
namespace TelerikWpfChat
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
//Creamos los objetos que interactúan en el Chat
private Author currentAuthor;
private Author externalAuthor;
public MainWindow()
{
InitializeComponent();
//Asignamos nombres
currentAuthor = new Author("Christian");
externalAuthor = new Author("External");
this.chat.CurrentAuthor = currentAuthor;
}
private void chat_SendMessage(object sender, SendMessageEventArgs e)
{
e.Handled = true;
//El texto que escribimos en el chat
var updatedMessageText = (e.Message as TextMessage).Text;
this.chat.AddMessage(this.chat.CurrentAuthor, updatedMessageText);
//La respuesta que obtenemos acada interacción
this.chat.CurrentAuthor = externalAuthor;
this.chat.AddMessage(this.chat.CurrentAuthor, "¡No tengo respuestas aún!");
}
}
}
Listo, de esta forma logramos hacer un pequeño Chat (que puede convertirse en ChatBot). Y nos queda algo así:

¡Espero resulte útil!